
如果你经历过在项目中后期推翻�Ҏ(gu��)��、修改设计、频�J�返工的痛苦�Q�你一定会(x��)明白原型设计的重要性。多�q���品职业生涯告诉我�Q�每一个成功项目的背后�Q�都���M��开一个扎实的原型设计�?/span>
通过原型�Q�我们可以尽早发现问题,节省旉���和金钱,让设计师和开发更��L��。接下来�Q�我���从多年的实�늻�验出发,分��n一些关于原型设计的核心(j��)原则�Q�希望能对你有所启发�?/span>
以下是想要设计出一个优�U�原型的八大原则:(x��)
原则 1�Q�了(ji��n)解你的用戗��?/span>
原则 2�Q�明���原型设计的重点�?/span>
原则 3�Q�选择合适的原型设计工具�?/span>
原则 4�Q�少计划�Q�多实践�?/span>
原则 5�Q�放��L���Q�第一个原型��L��比较�_�糙�?/span>
原则 6�Q�多和设计师、开发交��?/span>
原则 7�Q�重视原型可�l�护�?/span>
原则 8�Q�记录你的收�?/span>
1、了(ji��n)解你的用�?/span>
设计�q�不是单向的输出�Q�而是与用��L(f��ng)��对话。原型设计的��L(f��ng)�����是深入�?ji��n)解目标用户�Q�挖掘他们的需求、痛炏V��行为模式和使用场景。只有这��P��当��品创意通过原型呈现出来�Q�才能够真正解决用户的问题�?/span>
�q�就要求我们在进行原型设计时要做刎ͼ�(x��)
1�Q�做好用��L(f��ng)���IӞ��包括问卷访谈、调查等各种方式�Q�以攉���用户数据�?/span>
2�Q�从用户的角度出发,思考他们如何与产品互动�?/span>
3�Q�设计原型时�Q�确保它�W�合用户的��用习(f��n)惯�?/span>
可以��_(d��)��原型设计的成功与否,很大�E�度上取决于我们对用��L(f��ng)��解的深度�Q�因此在研究用户斚w���Q�做多少工作都不������?/span>
2、明���原型设计的重点
在设计原型之前,首先要明���它的核�?j��)目标�?x��)是简单绘制下�U�框�Q�讨论出产品大致框架�Q�还是精�l�绘制出某个功能模块的交互?亦或是做高保真原型,以便产品演示�Q?/span>
每一�ơ画原型都应该聚焦于核心(j��)目标�Q�而不是试图一�ơ性解��x��有问题。不要担�?j��)一�ơ原型无法涵盖所有细�?mdash;—产品设计是一个不断�P代的�q�程�Q�我们可以通过多个阶段的原型逐步验证假设�Q�先明确产品的核�?j��)框架与基础功能�Q�再逐步�l�化到实际体验和产品完成度。这��P��我们便能在每一�ơ原型设计�P代中�Q�对不同斚w��加以优化完善�Q�推动原型逐步���近于理想的产品形态�?/span>
3、选择合适的原型设计工具
惌���高效地完成原型设计,选择合适的工具臛_��重要。每�U�工具都有自��q��特点�Q�选择�Ӟ��首先要评估项目的需求和复杂度。如果处于早期概念验证阶�D�,���单的�l�图工具或低保真原型工具���_��用了(ji��n)�Q�而到�?ji��n)��品细化阶�D�,�����使用交互功能强大、更专业的原型设计工兗���以下是我都用过且体验不错的产品�Q?/span>
1�Q�摹客RP - 在线快速原型设�?/span>
使用地址�Q?/span>
https://www.mockplus.cn/rp摹客RP有大量的预设�l��g、丰富的原型模板�Q�拖曛_��用,大大提高�?ji��n)工作效率。它的交互能力也很强大,是少有的能完�����承Axure使用�?f��n)惯和资源的原型设计工具。同�Ӟ��它还支持强大的多人实时编辑能力,非常适合新手和对协作要求较高的团队�?/span>

2�Q�Axure - 全面交互设计
使用地址�Q�https://www.axure.com/
知名度最高的原型工具�Q�优点也���实�H�出�Q�交互功能非常强大,拥有丰富的交互组件库�Q�几乎能制作��M��交互效果�Q�完���模拟出真实的应用场景和用户操作体验。不�q�需要说明的是,Axure上手隑ֺ�大,协作功能很弱�Q��ƈ且近�q�来产品�q�代的速度已经攄����Q�更推荐有复杂交互项目制作需求的团队使用�?/span>

3�Q�Figma - 高保真原型设�?/span>
使用地址�Q�https://www.figma.com/
在UI设计领域�Q�Figma可谓大名鼎鼎�Q�考虑到它在分享和协作上的优势�Q�以�?qi��ng)团队的设计师一般比产品�l�理多,有部分��品经理也直接用Figma�l�制原型�?ji��n)。它的交互能力比较弱�Q�更适合交互功能���单且需要高保真原型设计的团队。另外,Figma定�h(hu��n)昂贵�Q�更适合预算较高的团队��用�?/span>

4、少计划�Q�多实践�?/span>
原型设计中常见的��虑之一�Q�是担心(j��)设计达不到我们脑���中的理惻I���Ҏ(gu��)��陷入“�q�没完成”的心(j��)态。其实,画�v来就好!不要�q�于执着规划“该做什�?rdquo;�Q�因为在设计�q�程中,我们�?x��)遇到新的问题,而具象化的原型图也会(x��)让我们的思维更清楚�?/span>
在这个阶�D�,通过设计倒逼思考,反倒是帮助我们深入思考��品的最佳途径�?/span>
5、放��L���Q�第一个原型��L��比较�_�糙�?/span>
“文章的初�E�,都是狗屎�?rdquo;�q�是文学大家���h��威说的,虽然看�v来有点粗俗,但确实是他的�l�验之谈�?/span>
其实原型也一��P���W�一个原型注定会(x��)有瑕疵,所以请放轻松。正因如此,我们才需要��@序渐�q�地��d��善原型。最好从低保真线框图开始,一步步�q�代优化�Q�在�q�个�q�程中,���早��p�|、反复尝试,�q�迅速调整方向、减���资源投入,才是正确路径�Q�也是原型设计的意义所在�?/span>
6、多和设计师、开发交��?/span>
有�h��_(d��)��新手产品�l�理��d��型就是单�U�画原型�Q�而资�׃�品经理画原型前就担心(j��)产品能不能实��C��(ji��n)。原型设计不是屠龙,而是要开发出切实可用的��品。因此,产品�l�理在进行原型设计时�Q�不应该完全以自��q����x���q�行设计�?/span>
我们需要和设计师、开发一起协作,最好在原型设计阶段���q��定好功能的可实现性,�q�样做能大大规避后箋���程中的反复与�g误,显著提升团队的工作效率与产出质量�Q��ؓ(f��)��目的顺利推�q�奠定坚实基����?/span>

7、重视原型可�l�护�?/span>
原型�q����一�ơ性��物,在设计时���p��考虑后箋的维护与更新。这���p��求��品经理画原型�Ӟ��一定要使用规范的命名、清晰的囑ֱ����理以及(qi��ng)合理的组件复用,让原型在需求变更或功能拓展时更易于修改�?/span>
比如�Q�当��目中某个通用模块的设计需要调��_(d��)��如果之前构徏原型时做好了(ji��n)�l��g复用�Q�只需修改对应的组�Ӟ��相关��面�l��g��׃��(x��)一键同步更斎ͼ�大大节省�?ji��n)时间与�_�֊��Q�原型就能灵�z�适应��目发展的各�U�变化�?/span>
8、记录你的收�?/span>
在原型设计的整个�q�程中,记录复盘每一�ơ收莯���关重要。比如:(x��)记录好大家提出的各种备选方案、不同观点,以及(qi��ng)从中获得的经验和见解�?/span>
�q�个���小的习(f��n)惯极有可能帮�?ji��n)你大忙�Q�因��Z�品设计流�E�复杂且多变�Q�你无法预知何时需要回溯之前被忽略的内宏V��如果你做好�?ji��n)记录,后面需要改变时�Q�就能快速定位问题根源�ƈ�q�行针对性�P代�?/span>
以上8条原则�ؓ(f��)原型设计提供�?ji��n)全面且实用的指��|��有助于我们少走弯路。请��C���Q�这8条原则�ƈ非孤立的存在�Q�而是一个有机整体,我们在实际工作中�Q�应不断���试与调��_(d��)�����它们灵�z�融入到工作���程。只要认真遵循了(ji��n)�q�些原则�Q�离打造出一个成功的产品��׃���q�啦�Q?/span>
作者:(x��)摹客设计�?/span>
链接�Q�https://www.zcool.com.cn/article/ZMTY0Nzk0MA==.html
来源�Q�站�?/span>
著作权归作者所有。商业�{载请联系作者获得授权,非商业�{载请注明出处�?/span> ]]>

体验目录
一.标签栏图文�{换设�?/span>
�?3D元素�q�用
�?�W�记本个性化���面设计
�?古风APP视觉赏析
�?通关模式学习(f��n)设计
�?宠物��L��陪伴成长
�?品牌化设�?/span>
�?寓意��p��的微动效
�?IP元素的场景应�?/span>
�?优秀产品分��n
一.标签栏图文�{换设�?/span>
开眼在标签栏设计中�Q�采用了(ji��n)独特的图文切换点�?y��n)L��式,�q�一设计颇�ؓ(f��)新颖。动效在图文之间切换时流畅自�?d��ng)���为用户带来�?ji��n)极�ؓ(f��)舒适的视觉体验�Q�整体表现尤��Z����|��令�h印象深刻�?/span>

�?3D元素�q�用
知源中医�?ldquo;VIP�?x��)�?rdquo;��面设计中,融入�?d视觉元素�Q�这一创新极大增加�?ji��n)页面的�I�间层次�Q��ؓ(f��)用户带来焕然一新的视觉体验�?/span>

�?�W�记本个性化���面设计
千本手�̎个性化“创徏�W�记�?rdquo;功能�Q�让用户可以自主选择或设计封面。借鉴实体�W�记本,融合数字创意�Q�既保留质感又便捗���个性化设计既满���用户对���观�W�记本的�q�求�Q�又无需额外��p��卛_��拥有�?j��)��A的笔记本。精准捕捉用户个性化需求,�Ȁ发情感共鸣。持�l�提供吸引力功能�Q�吸引用户关注与参与�Q�记录生�z�d��时��n受创造乐����?/span>

�?古风APP视觉赏析
长相思��品设计,古风宋韵独树(w��i)一帜,视觉冲击力强�Q�如�l�腻古风��d���Q�引人穿���千�q�雅致。每一处细节尽显文化底蕴与匠心(j��)�Q���o(h��)人沉醉,不仅是视觉盛��_(d��)��更是�?j��)灵触动�Q�激发无限遐惻I��每一�ơ接触都是难忘文化之旅�?/span>

�?通关模式学习(f��n)设计
在百词斩�?ldquo;一赯���”��面设计中,其创新地融入�?ji��n)游戏通关领取奖励的背诉|��式。这一设计�{�略巧妙地激发了(ji��n)用户的好胜心(j��)和好奇心(j��)�Q���得用户在挑战自我、追求成���q���q�程中,对��品��生了(ji��n)更深的依赖与喜爱。通过�q�种方式�Q�百词斩不仅提升�?ji��n)用��L(f��ng)��学习(f��n)动力�Q�还�q�一步增��Z��(ji��n)用户对��品的忠诚度与�_�性�?/span>

�?宠物��L��陪伴成长
"我要做计�?�q�款App创新融合虚拟宠物陪伴成长�Q�针对用�?ldquo;三分钟热�?rdquo;�Q�让宠物成�ؓ(f��)计划的忠实监督者。通过定时提醒、情感互动,深度链接用户情感�Q�增��Z��赖与归属感。这�ƾApp不仅高效有趣地助力自我提升专注力�Q�还营造温馨激��q��成长氛围�Q�让用户在成长�\上感受宠�?ldquo;���伙�?rdquo;的温暖力量�?/span>

�?品牌化设�?/span>
在古茗的首页设计中,品牌元素以精致入微的动效形式巧妙融入��面布局之中�Q�这一创意手法极大地加�׃��(ji��n)用户对品牌的记忆点与认同感。微动效�q�渡自然���畅�Q�更以鲜明的视觉冲击力脱颖而出�Q�成功吸引�ƈ锁定�?ji��n)用��L(f��ng)��注意力。在增强��面�z�d��的同�Ӟ��也保持了(ji��n)整体视觉效果的和谐与�l�一�Q���得用户在享受���畅���览体验的同�Ӟ��对古茗品牌留下了(ji��n)深刻而美好的印象�?/span>

�?寓意��p��的微动效
得到在电(sh��)脑端“每日成长”设计中,微动效寓意深�q�:(x��)高山象征�ȝ���Q�预�C�挑战将�q�;书障寓意学习(f��n)隑օ��Q�书指明路,�U�智前行�Q�大雁述说坚持与梦想�Q�终达辉煌。这��L(f��ng)��设计�Q�不仅让��面充满�?ji��n)生动与�z�d���Q�更在无形中传递着一�U�积极向上的力量�Q�激��q��每一个�h在成长的道�\上不断前行,不断���越自我�?/span>

�?IP元素的场景应�?/span>
在coStudy咨询处页面设计中�Q�IP元素融入功能图标�Q�增强品牌展玎ͼ�吸引用户�Q�让图标彰显品牌��力�Q�用户交互中深刻感受品牌特色�Q�此设计提升体验�Q��m固品牌�Ş象,实现品牌与功能完���共生�?/span>

�?优秀产品分��n
���日���品采用了(ji��n)一�U�扁�q�_��的手�l�线性风��|���q�种风格清亮����U�且独具特色。��品中的各��功能大多以图标的�Ş式直观展玎ͼ�设计巧妙�Q�极大地提升�?ji��n)用��L(f��ng)��操作便捷性。其学习(f��n)成本极低�Q�所�늛�的功能均为日帔R��频所需�Q�能够迅速帮助用戯���录下各类重要事项�Q�有效避免遗忘。对于现代忙���的上班族而言�Q�小日常产品无疑是一个理想的选择。它以其便捷性、快速响应和���单易用的特点�Q�完���融入了(ji��n)快节奏的工作生活中,成�ؓ(f��)�?ji��n)用户不可或�~�的日常助手�?/span>

作者:(x��)�ȝ��的云�?/span>
链接�Q�https://www.zcool.com.cn/article/ZMTY0ODI4MA==.html
来源�Q�站�?/span>
著作权归作者所有。商业�{载请联系作者获得授权,非商业�{载请注明出处�?/span> ]]>
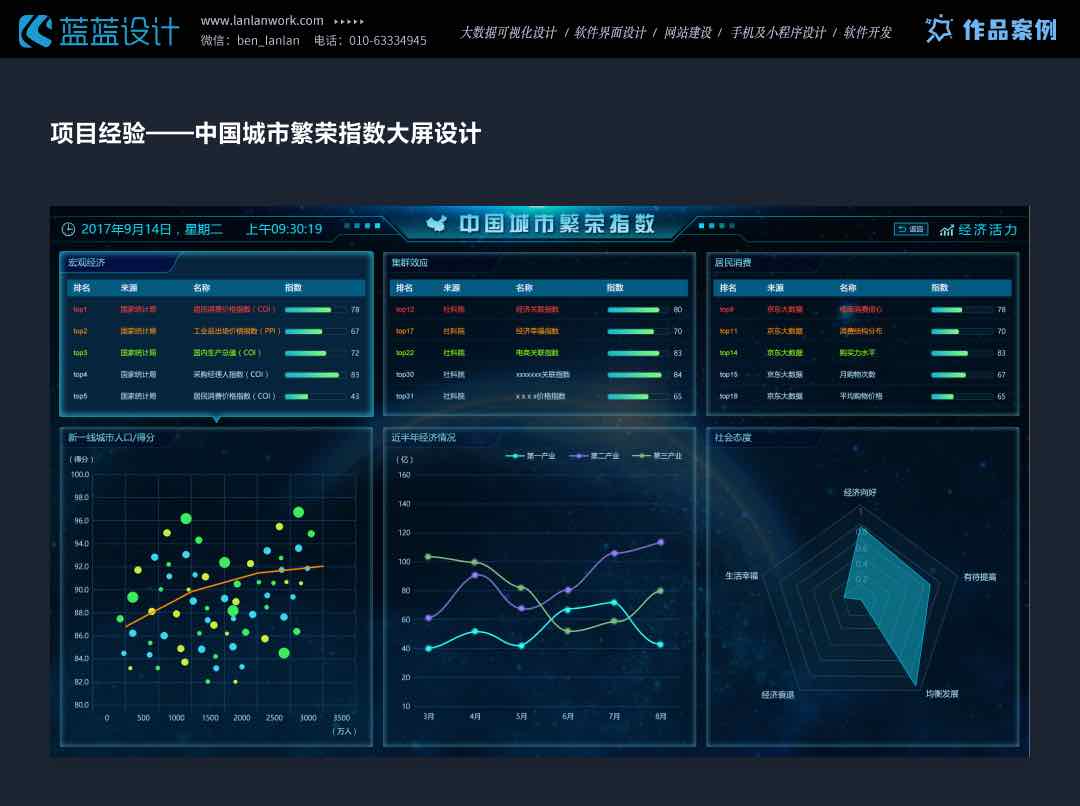
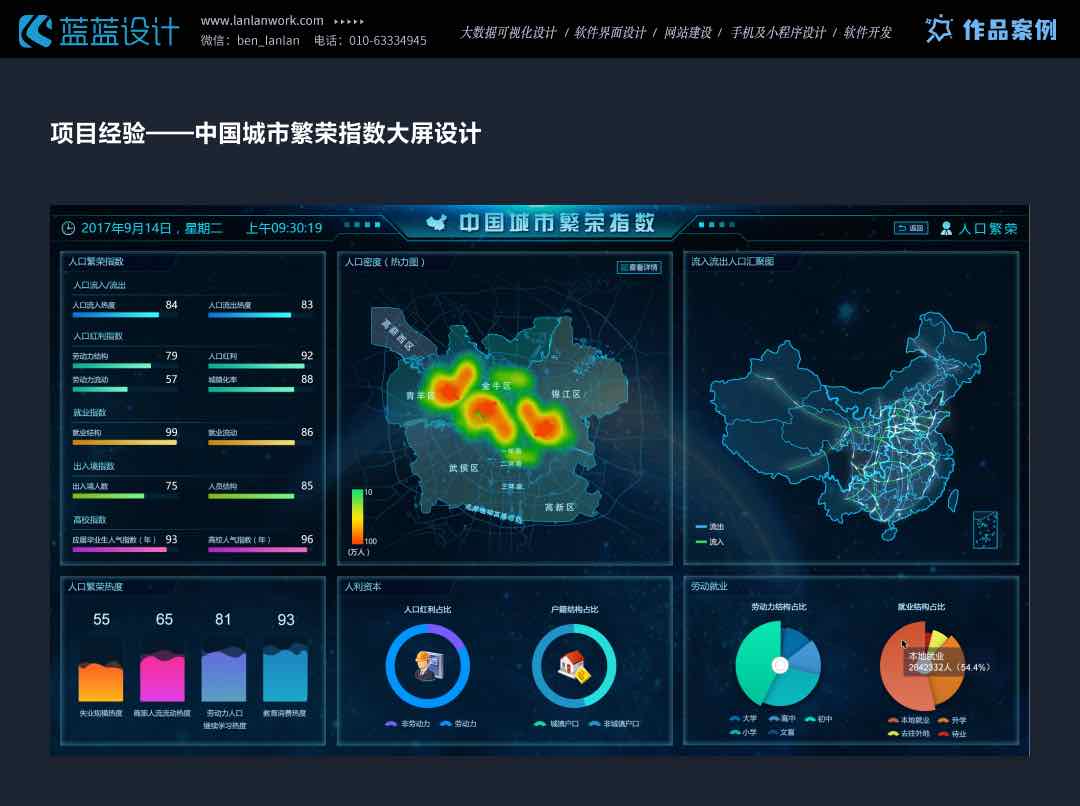
在当今数字化信息飞速发展的时代�Q�UI 大屏设计�q�泛应用于数据监控中�?j��)、指挥调度中�?j��)、展览展�C�等众多场景�Q�其重要性不�a�而喻。一个优�U��?UI 大屏设计能够高效��C��递信息、吸引观众注意力�q�提供良好的视觉体验。那么,如何才能做好 UI 大屏设计呢?下面���从几个关键斚w���q�行探讨�?/span>
一、明���设计目标与用户需�?/span>
在着手设计之前,深入�?ji��n)解��目的目标是臛_��重要的。明���大屏展�C�的核心(j��)内容是什么,是实时数据监控、业务流�E�展�C����是宣传推�q�等。不同的目标军_���?ji��n)设计的侧重炏V�?/span>
同时�Q�要充分考虑用户���体。他们是谁?具备怎样的专业知识和操作�?f��n)惯�Q�例如,对于专业的数据分析�h员,他们可能更关注数据的准确性和详细�E�度�Q�而对于普通观众,可能更注重展�C�的直观性和���观度。通过与项目相��x��充分沟通,�q�行用户调研�{�方式,�_�և�把握用户需求,为后�l�的设计奠定坚实基础�?/span>
二、合理的布局规划
- 划分信息区域�Q�根据内容的重要性和兌���性,���大屏划分�ؓ(f��)不同的区域。一般可以分��Z��要信息展�C�区、次要信息辅助区和交互操作区�{�。主要信息展�C�区应放�|�最重要、最核心(j��)的数据或内容�Q�占据较大的屏幕�I�间�Q�吸引用��L(f��ng)��首要注意力;�ơ要信息辅助区用于展�C�相关的补充信息�Q��v到辅助说明的作用�Q�交互操作区则提供用戯���行操作的按钮、菜单等元素�?/span>
- 遵��@视觉���程�Q��h�cȝ��视觉�?f��n)惯通常是从左到叟뀁从上到下。在设计布局�Ӟ��要顺应这一视觉���程�Q�合理安排元素的位置。将重要信息攄���在视觉流�E�的起始位置�Q�引导用戯���然地���览整个大屏内容。同�Ӟ��通过元素的大���、颜艌Ӏ�对比度�{�方式来区分信息的层�U�关�p�,让用戯���够快速准���地获取所需信息�?/span>
- 保持����z��?/strong>�Q�避免在大屏上堆砌过多的元素和信息,����z�的布局有助于用户快速理解和消化内容。去除不必要的装饰和冗余信息�Q�突出关键内容,使整个界面清晰明�?ji��n)。可以运用留白、间距等方式来分隔元素,营造出舒适的视觉�I�间�?/span>

三、色彩搭配与视觉风格
- 色彩选择�Q�色彩在 UI 大屏设计中�v着臛_��重要的作用,它能够营造出不同的氛围和情感。选择色彩�Ӟ��要考虑��目的主题和目标受众的喜好。一般来��_(d��)��采用����z�、高�Ҏ(gu��)��度的色彩�l�合�Q�有利于信息的清晰展�C�。例如,以蓝色�ؓ(f��)主色调,搭配白色或灰色作�����助色�Q�既能体现科技感和专业性,又能保证信息的可��L��。同�Ӟ��要注意色彩的象征意义�Q�避免��用可能引赯���解或负面联想的颜艌Ӏ?/span>
- 创徏视觉风格�Q�根据项目的特点和品牌�Ş象,���定�l�一的视觉风根{��可以是����U�现代风根{��科技感十���的未来风格、具有行业特色的风格�{�。在设计�q�程中,保持元素的�Ş状、线条、质感等斚w��的一致性,形成独特的视觉语�a�。例如,采用�l�一的图标风根{��按钮样式等�Q���整个大屏设计��h��较高的��L识度和视觉冲��d���?/span>
四、数据可视化设计
- 选择合适的图表�c�d���Q�大屏设计中常常涉及(qi��ng)大量数据的展�C�,如何���这些数据以直观、易懂的方式呈现�l�用��h��关键。根据数据的特点和要表达的信息,选择合适的图表�c�d��。例如,��q����N��合比较数据的大���,折线囄���于展�C�数据的���势变化�Q�饼囑ֈ�能清晰地呈现各部分数据的占比关系�{�。同�Ӟ��要确保图表的����z�明�?ji��n),避免使用�q�于复杂的图表�Ş式,以免用户产生理解困难�?/span>
- 数据�H�出与标�?/strong>�Q�在展示数据�Ӟ��要突出关键数据和重要信息。可以通过改变数据的颜艌Ӏ�大���、�Ş状等方式来吸引用��L(f��ng)��注意力。同�Ӟ��为数据添加必要的标注和说明,让用戯���够快速理解数据的含义。例如,在图表上标注数据的具体数倹{��变化趋势等信息�Q�帮助用��h��好地分析和解��L��据�?/span>

五、适配性与性能优化
- 多屏�q�适配�Q�不同的应用场景可能使用不同���寸和分辨率的大屏设备。在设计�q�程中,要考虑到大屏的适配性,���保设计在各�U�屏�q�上都能完美展示。可以采用响应式设计或提供多�U�分辨率的设计方案,以适应不同的屏�q�需求。同�Ӟ��要注意在不同屏幕���寸下元素的布局和比例关�p�,避免出现变�Ş、模�p�等问题�?/span>
- 性能优化�Q�大屏展�C�的数据量往往较大�Q�对�pȝ��性能的要求也较高。�ؓ(f��)�?ji��n)保证大屏的���畅�q�行�Q�需要进行性能优化。在设计�q�程中,���量减少复杂的动��L��果和�q�度的视觉特效,避免使用�q�多的高清图片和视频资源。同�Ӟ��优化代码�l�构�Q�提高页面的加蝲速度和响应性能�Q�确保用戯���够获得良好的使用体验�?/span>
六、细节处理与用户反馈
- �l�节处理�Q�细节决定成败,�?UI 大屏设计中,注重�l�节处理能够提升整个设计的品质。例如,���(g��)查元素的寚w��方式、间距是否均匀�Q�文字的排版是否舒适易读,图标和按钮的点击区域是否合理�{�。对�q�些�l�节�q�行�_�ֿ�(j��)打磨�Q�能够��设计更加�_�致、专业�?/span>
- 用户反馈�Q�在设计完成后,�?qi��ng)时攉���用户的反馈意见。可以通过用户���试、问卯���查等方式�Q�了(ji��n)解用户对大屏设计的满意度和存在的问题。根据用��L(f��ng)��反馈�Q�对设计�q�行优化和改�q�,不断完善大屏设计�Q���其更好地满��用户的需求�?/span>
��M���Q�做�?UI 大屏设计需要综合考虑多个斚w��的因素,从明���设计目标和用户需求,到合理的布局规划、色彩搭配、数据可视化设计�Q�再到适配性与性能优化以及(qi��ng)�l�节处理和用户反馈等。只有在每一个环节都做到�_����求精�Q�才能打造出优秀�?UI 大屏设计作品�Q��ؓ(f��)用户带来卓越的视觉体验和高效的信息传递�?/span>
]]>
