什么是風(fēng)格指南����?簡單的說,就是一份告訴你如何講故事的文檔���。它確立了一些標準����,例如怎樣撰寫文案�����、怎樣排版�����、怎樣打造視覺元素和交互方式等等���。風(fēng)格指南源自于印刷領(lǐng)域����,例如報刊(看看衛(wèi)報的風(fēng)格指南
)����;在Web領(lǐng)域,它同樣體現(xiàn)出了巨大的價值��。
無論是傳統(tǒng)印刷,還是互聯(lián)網(wǎng)��,最關(guān)鍵的都是“內(nèi)容”��。風(fēng)格指南的最終目標就是讓內(nèi)容以清晰并且一致的視覺風(fēng)格呈現(xiàn)出來�����。BBC的全球體驗語言
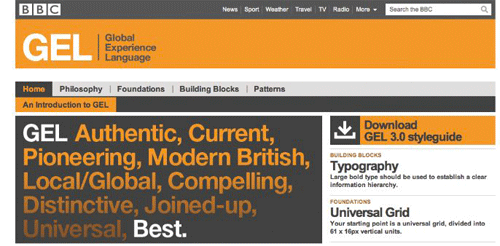
(Global Experience Language,GEL)就是網(wǎng)站風(fēng)格指南的絕佳范例�����。不妨通過頁面右側(cè)的“Download GEL Web Styleguide”下載一份PDF文檔來稍作了解先���。